De esta manera, puede definir diferentes partes de su sitio web para diferentes propósitos. Por lo tanto, una buena forma de implementar esta sección diseñada en sus sitios web es hacer uso de un divisor CSS.
Un divisor de CSS significa una interrupción en su contenido.
Estos están codificados en HTML y pueden contener animaciones o efectos para ampliar su diseño. Un divisor CSS puede ser horizontal o vertical y se puede implementar de varias formas.
Además, un divisor de CSS generalmente se construye para ser personalizable y hacer uso de ideas creativas y colores para que su contenido se destaque fácilmente.
Este divisor CSS especial viene con un divisor de sección más diseñado en diagonal con dos degradados de color diferentes que se combinan perfectamente para proporcionar un separador de páginas increíblemente construido.
Cada una de estas secciones se puede completar con texto que encaje perfectamente para obtener beneficios adicionales. Agregue texto sobre sus servicios, sus blogs y mucho más mientras distingue fabulosamente el diseño de su sitio web con este creativo divisor de CSS.
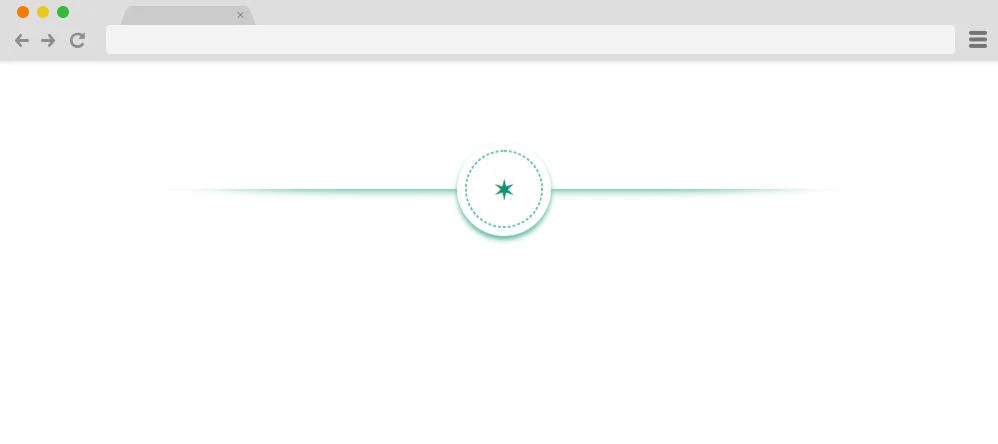
Este excelente separador de páginas CSS hace uso de líneas difuminadas y un icono de estrella central para dar profundidad a su diseño de divisor.
El acento colorido en las líneas agrega un poco más de sabor a este ya excelente divisor de CSS. Personalice los acentos de color para ayudar a que este increíble divisor de CSS encaje más perfectamente con el resto de su contenido.
Este divisor CSS de aspecto simple pero extremadamente eficiente funciona bastante bien para un separador de páginas. Elija entre dos estilos de fondo diferentes para adaptarse mejor a su sitio web.
El fondo blanco funciona bastante bien con un sitio web de temática clara y simple.
Alternativamente, el divisor basado en fondo negro funciona increíblemente bien en sitios web de temática oscura.
O incluso podría darle más sabor utilizando diseños de colores contrastantes para ese factor sorpresa adicional.



No hay comentarios:
Publicar un comentario